No doubt, VS Code Editor is developer's best choice for code editing. Initially It was launched as a text editor but as the technology updated It has also been updated with a lot of tools & extensions which helps you to code faster with right syntax. It has a lot amazing features like debugging, embedded source control, intelligent code completion , syntax highlighting, snippets, and code refactoring and much more. Although It's is supportable for many programming languages and purposes But here, I'll list Top 10 Recommended VS Code Extensions for Web Development
1. Javascript (ES6) Code Snippets

Link - marketplace.visualstudio.com/items?itemName.. This extension provides ES6 syntax for JavaScript, TypeScript, HTML, React and Vue. The JavaScript snippet collection contains a wide variety of ES6 helper functions. It includes helpers for dealing with primitives, arrays and objects, as well as algorithms, DOM manipulation functions and Node. js utilities.
2. Live server

Link - marketplace.visualstudio.com/items?itemName.. It launch a development local Server by a single click and you can watch live changes with some extra functionality.
3. Auto Rename Tag

Link - marketplace.visualstudio.com/items?itemName.. By default, if you rename an opening tag in your HTML, you will also have to manually rename the closing tag. But when using Auto rename tag , It will automatically rename your close tag also.
4. Path Intellisense

Link - marketplace.visualstudio.com/items?itemName.. If you are working on large projects, you will have to deal with lot of files and It's hard to remember specific files and directory names. By using this intellisense as you type a letter it will start suggesting directories and file names.
5. Browser Preview

Link - marketplace.visualstudio.com/items?itemName.. Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by headless Chromium, and works by starting a headless Chromium instance in a new process. This can either be Google Chrome or Microsoft Edge. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
6. Git Lens -

Link - marketplace.visualstudio.com/items?itemName.. GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
7. Prettier

Link - marketplace.visualstudio.com/items?itemName.. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
8. ESLint

Link - marketplace.visualstudio.com/items?itemName.. ESLint is a tool for linting your code. It can analyze your code and warn you of potential errors. In order for it to work, you need to configure it with specific rules. Luckily, Standard provides an ESLint configuration that anyone can use.
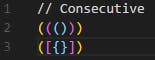
9. Bracket Pair Colorizor

Link - marketplace.visualstudio.com/items?itemName..
 This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
10. Debugger for Chrome

Link - marketplace.visualstudio.com/items?itemName.. This extension brought the powerful chrome debugger right into the visual studio code. It is very useful for front-end developers to perform the testing and debugging.
Finally 👇
These are the top recommended extensions as per my view but if you know about some others please write down in the comment so that I can add them in this list.
Thank You !❤